Wood for the Trees is my entry for the 35th Ludum Dare game jam which took place in April 2016. For now I don't know how the other participants will rate the game, as the voting is still going on. Yet it's maybe time for a small post-mortem, especially as my last few entries were not really worthy for one of those.

The theme of this Ludum Dare was "Shapeshifting", which was a good theme, or at least I heard far less complaints about it than usual. For my part I didn't have an idea from the beginning - or rather I prepared several in advance, but none of them actually motivated me when the weekend began. For some time I just ignored the theme anyway and did some physics-based experiments, but everything of that was scrapped in the end. Semi-inspired by the theme I then went on with an environmental experiment, which would be about looping and changing level tiles. A bit like our 7DRL Me against the Mutants, but this time in 3D. As usual I did all this in Unity.
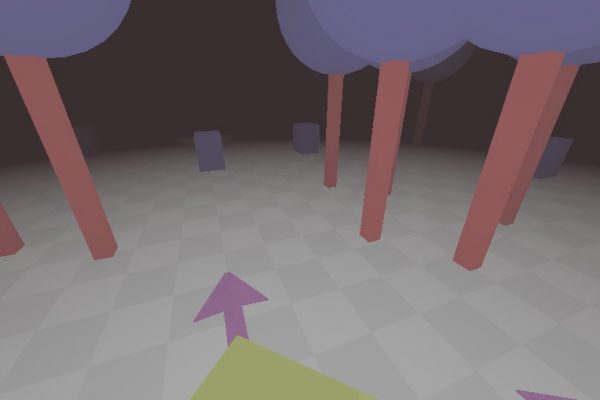
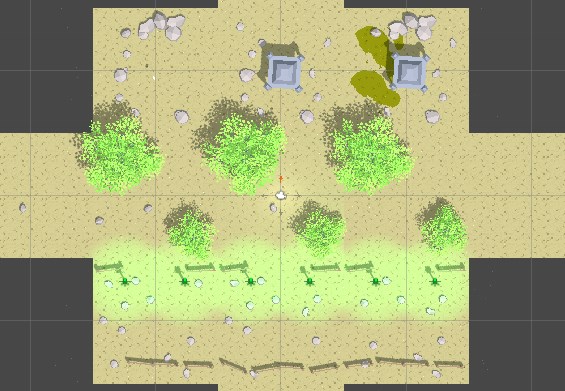
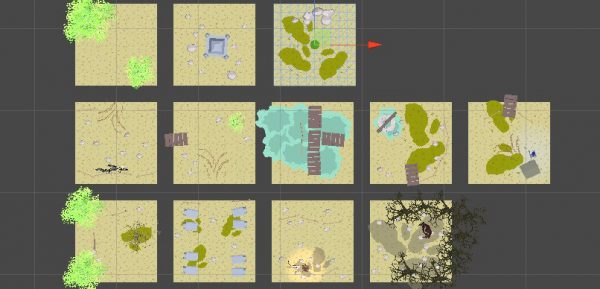
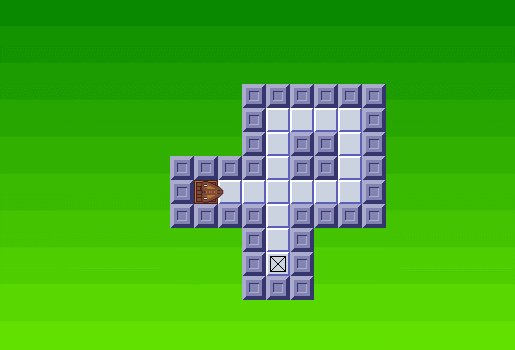
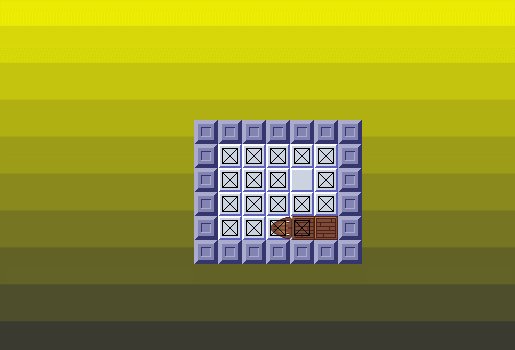
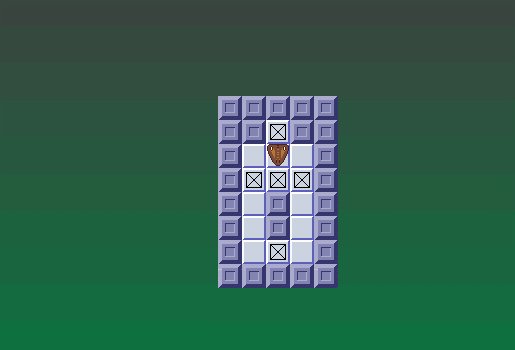
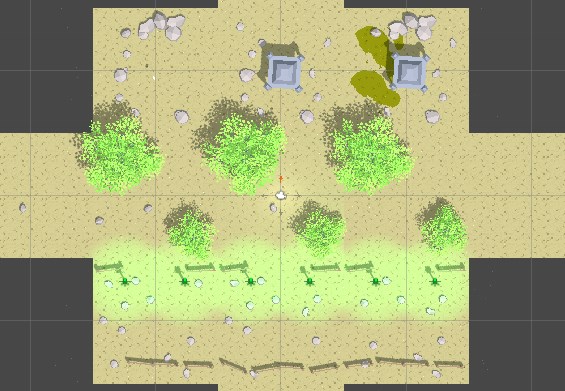
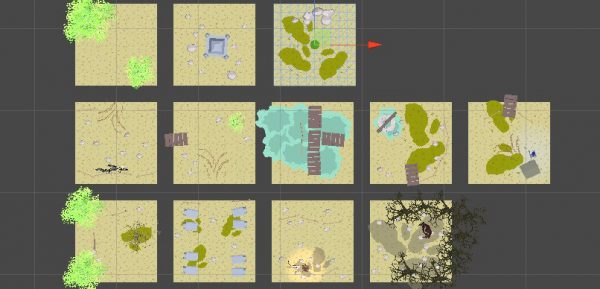
My base idea was to have tiles as parts for the level map, and each tile would be 10x10m (conveniently the size of Unity's standard plane), and instead of connecting the tiles in a linear fashion or even in a grid, I would define the connections manually so they can loop or have "impossible" connections. This way, a tile could be connected to itself (this actually happens in the game)! A lot of time went into developing the system of instantiating and destroying the needed game assets on the fly.

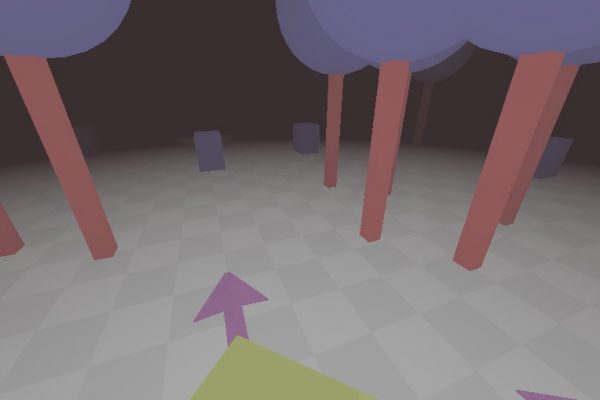
With this representation of the game world it's possible for the player to see things that won't be there when they move. Thus I added smooth scaling to all objects when they get spawned or removed, just to make it more appealing and let people accept this strange environment. This system also imposed some limitations which actually turned out to make the game tighter and more focused:

1) The player is allowed to move only from a tile's center to the next, in cardinal directions. At first I had free movement, but this imposed problems with the tiles that lie diagonal to the current one. It would just feel alien. Restricting the movement was the only solution, and it also made the gameplay (adventure game) much more clear.

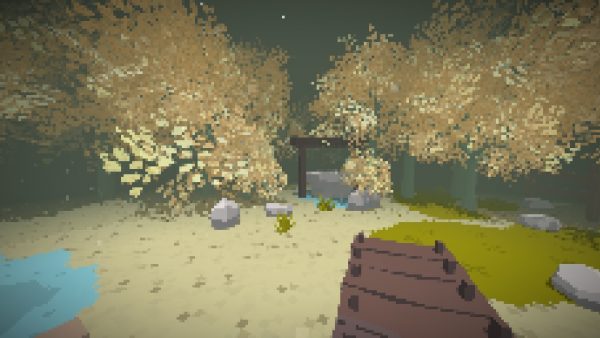
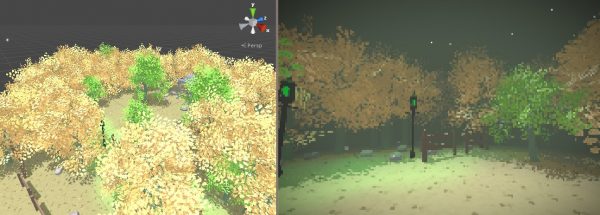
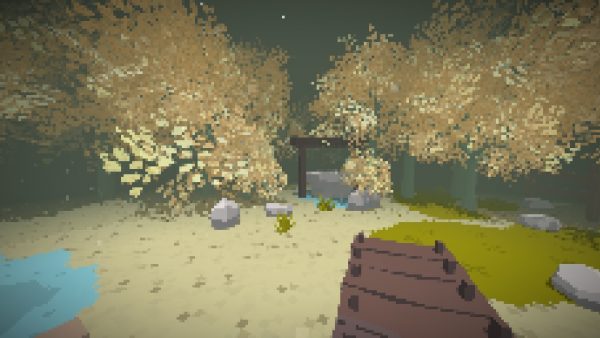
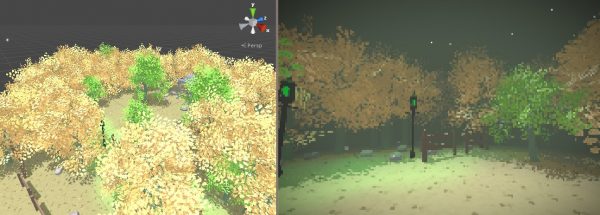
2) With my system it only made sense to display 3x3 tiles at once, thus I had to limit the view distance to 10 meters. This made me a bit depressed in the beginning, because it meant a pretty big, boring wall of fog in front of the player. But then I invented the "fog trees" - trees that would exist only in the fog, vanishing when the player comes near. In the end, they really helped making the distance fog less boring and even gave the game its name.
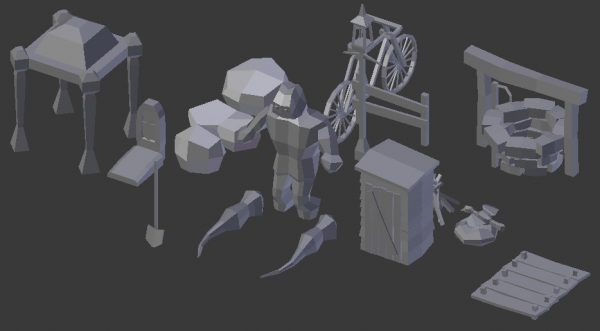
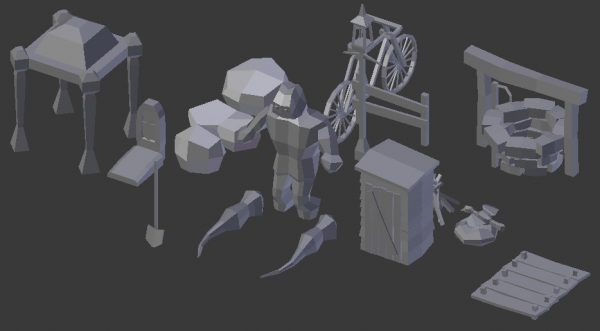
As usual I experimented only regarding gameplay mechanics, but as soon as I added the fog I naturally began to design the game's appearance. The fog had to have a colour, so I chose one I actually liked. Everything else had to look (more or less) good from now on, which helped tons with not having to do that later. If I remember correctly the pixelation post-effect shader was added at the same time, and I just liked it - I don't really have a justification for it. But it also helps to hide the fact that my 3D models are all very low-poly and have no textures.

By the way, this is the first time that I used Blender for a game jam; I like it more and more. It fits my style quite well I guess. For the trees I utilized a tool called HappyTree by Sol_HSA, which made it easy for me to generate four different trees and reuse them all the time. I only changed the materials.
The narrative structure of the game also developed more or less naturally: due to the fact I played some "walking simulators" beforehand I was okay with incorporating a personal story. So all content grew out of certain relationships that occupy my mind often enough. As a result it didn't become a straight story really, but more like a set of emotions I wanted to share.

I didn't plan to do a full puzzle game, but somehow I actually added enough elements like finding typical items and having to combine them, so I can now call it an adventure game without shame. Overall it's a simple game in the sense that I didn't even add a visible inventory (as it wasn't needed), but thanks to the shifting environment and the somewhat allegorical hints the game should be longer than just a few minutes.
You could say the background story and the adventure game mechanics are somewhat contradicting or at least exist in parallel only. But whenever I think of my childhood (which the story is touching), I have certain games in my mind which I played back then, and Wood in the Trees actually recreates them in an abstract way. Furthermore, the seemingly mundane tasks represent the protagonists quest for absolution somehow. The mechanics and plot combined with the fog trees, the game's name, the colors and some of the objects in the game, it all is symbolic and it's okay that only a small percent of players understand them fully.


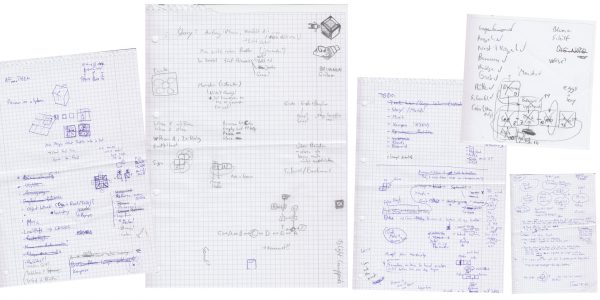
Right next to creating the world system in Unity the hardest part of the game was actually planning it. I'm never big with story (something I really have to train), so I just wrote down a lot of things I'd like to say. Not everything made it into the game. And I laid out the puzzle progress on paper as soon as I decided that I would actually have puzzles. But only by actually implementing them I'd see if an item would make sense or not and from time to time a whole path was changed - thankfully always for the better.
Unfortunately I was not able to follow my initial plan to make the game within 48 hours ("Compo") and had to extend to 72 hours ("Jam"). I never felt that I would actually be able to finish it, which send me to a rollercoaster of emotions during the game jam - either I was relaxed and had a "it's okay, I don't care" attitude, or I was angry at myself that I would fail at Ludum Dare yet again. I'm still surprised I actually finished - and it sure helped that for the Jam I didn't have to create my own music. I suck at this still, and don't stop hoping this will change some day. Instead I used a track by my brothers, which they composed many years ago for a game prototype Jana and I made in university. It fits the game well enough and actually adds to the symbolism of Wood for the Trees.

After several days between me and the development I can now think about the game again. In hindsight I would change a few things, especially as players rightfully complained about those. Being able to re-read the notes and texts would be a great addition, and probably easy to do. Not removing the notes in the game would be a good start for that. Moreover, the hit boxes for the clickable objects are sometimes to small, and generally it's not clear enough if you can interact with something or not. I would add a few more descriptions to some elements in the game, and also tweak the controls so they would be easier to understand. And I would take extra-care that players find the solution to the first puzzle easily. Last but not least I'm disappointed I couldn't add any sound effects - not even some step sounds!
If I find time and motivation, I might do these changes and upload a post-jam version.

In any case I'm happy that Wood for the Trees already got some media attention - AlphaBetaGamer made the start (with a title optimized for SEO a bit too much), followed by WarpDoor, PC Gamer and Killscreen. Wow! It shows once more that pixel games - even fake ones - are the way to go I guess. And I visited the A MAZE (a festival for indie games in Berlin) a few days after Ludum Dare, so I even made an Android build of my game. It ran very laggy and the controls weren't working correctly, but it was cool to actually being able to show something when talking about it. Even though I didn't show it around that much I had a lot of fun - the fruits of productivity.

If you're a participant of Ludum Dare 35, you can rate Wood for the Trees here. In any case, the downloads can be found on itch.io - have fun!
And here's a video - be aware, it's the full walkthrough, so of course it contains spoilers:
(YouTube videos try to set cookies and contact Third Party servers!)
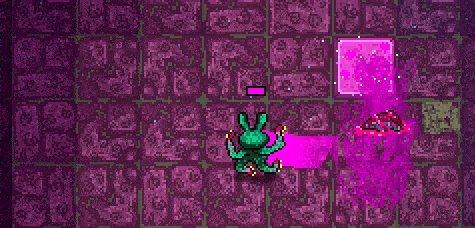
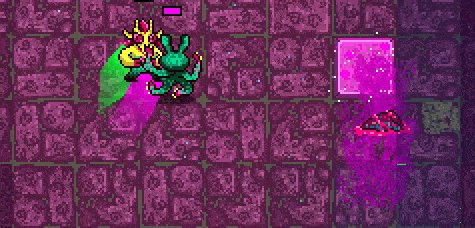
 Although Power of Love, our co-op dungeon crawler made for the PGA, is not yet and might never be finished, we uploaded the current prototype on itch.io, because we thought the game is just too much fun to not have it played by other people. You actually get it alongside the soundtrack, which was composed by Ludwig Hanisch and consists of three crazy songs and a bonus track.
Although Power of Love, our co-op dungeon crawler made for the PGA, is not yet and might never be finished, we uploaded the current prototype on itch.io, because we thought the game is just too much fun to not have it played by other people. You actually get it alongside the soundtrack, which was composed by Ludwig Hanisch and consists of three crazy songs and a bonus track.