(YouTube videos try to set cookies and contact Third Party servers!)
In January 2017 Jana and I were part of the Global Game Jam, as usual. We had some doubts we'd do it again in Leipzig, because every year it gets a bit harder to wake up in the HTWK (the university where the jam site is located) without a shower or hot water at all. Yes, we're getting older. Our plans went back and forth between not going at all, or driving back home for the nights, or getting an AirBnB. In the end we did it as always.
Thankfully! Commodations aside, it was a very nice experience. A few days before we made some key decision for our jam entry, especially the choice of target platform: VR. As we don't own a full-blown HTC Vive or so, we made a Google Cardboard game for Android. I think it turned out quite well, because it was doable in the scope we aimed for, even though it was our first VR game.
The theme itself ("Waves") wasn't very interesting, but it slowly formed the direction of our game. When we began to think in terms of sound waves, we soon decided that some radio in our game would tell the player what to do. So you'd be in some kind of labyrinth, trying to find that radio by searching around and listening to its noise, and then activate it, because it tells you how to reach the exit. This became less important later, but it's still in the game. So while we don't feature "waves" promintently, the game was definitely inspired by it.
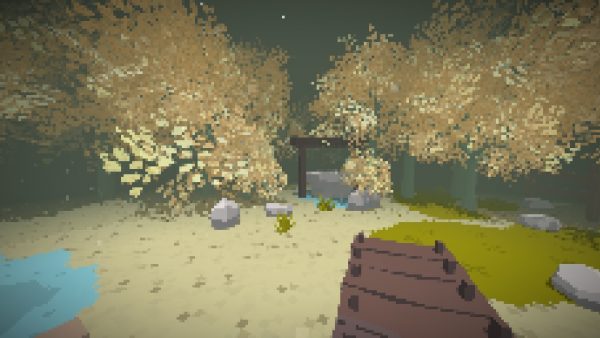
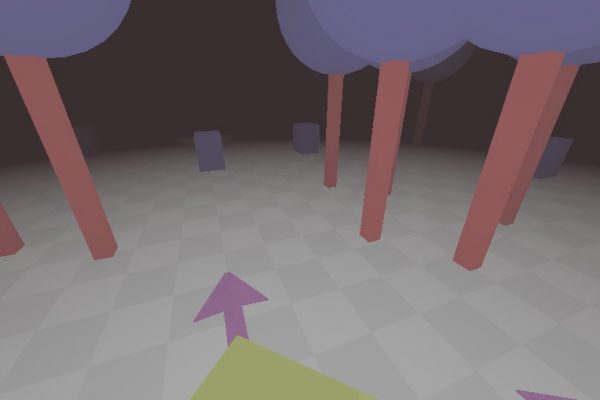
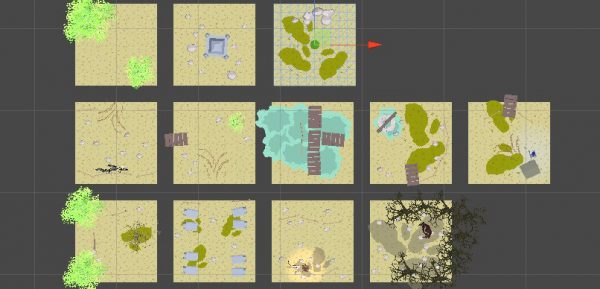
 One of the first WIP screenshots
One of the first WIP screenshots
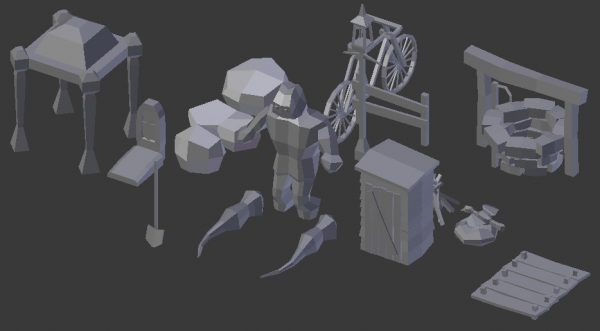
What we have now is an atmospheric stealth game where you play some thief or treasure hunter in a haunted mansion. You walk around, steal things (mostly valuables), evade scary ghosts, use keys, and find the radio and the exit. As the game is a Virtual Reality game, the player's movement is restricted to gliding between square floor tiles in cardinal directions. This is very similar to my Ludum Dare entry Wood for the Trees from last year, but this time the limitation was imposed to us because of the nature of VR games. Free movement was out of question, and a typical "magically beam to place" approach could have been a bit too complex for our first 48 hours VR game. In the end, the limited movement also helped to define the simple but effective behaviour of the evil ghosts, which don't follow you but patrol between the rooms in the same manner as the player.
As usually our games have a somewhat high entry barrier, one of our goals was to simplify controls. With a VR game this seemed easy to do - you don't have much different input methods anyway. All you can do in our jam entry is looking around and take stuff by looking at it for a short time, which is why Jana had the idea to name it Hands Off Thief, as you steal without using your hands... Initially I planned to have the same approach for walking around the rooms - an arrow on the floor tells you if you're allowed to walk into that direction you're looking, and if so, looking at the arrow for a short time moves you to the next room. But it turned out that this is a bit awkward, as you'd always have to look down to walk around. Now players have to activate the trigger (i.e. touch the screen of their phone) when the arrow is shown, which feels a bit more natural.

I prepared by reading articles about VR development for mobile platforms. It was helpful to know that there are some heavy restrictions regarding drawcalls and polycount in order to maintain 60 frames per seconds on a phone. This way I wouldn't be surprised by bad performance at the end of the jam. Thus, from the beginning the Unity project was set up to use cheap vertex lighting, and I programmed a simple occlusion culling i.e. only the room you're in and adjacent rooms get rendered. We also tried to minimize the amount of different materials for everything.
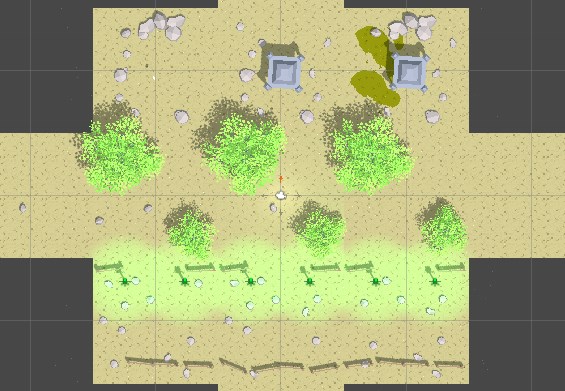
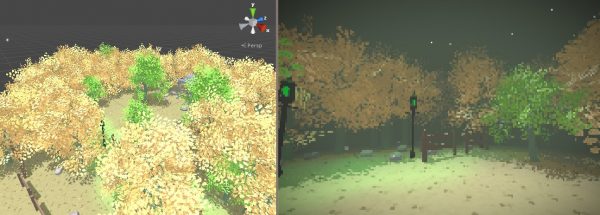
The first thing we did when we started the development was trying to find out how big the virtual rooms should be. Several hours went into discussions if the walls are too near or too far away, if the ceiling is too low, or if the texture scale on the floor is okay. Probably not everything makes sense in the final game; some things were kept for the atmosphere. Especially the lighting was a bit of a headache, until we went with strong darkness and the player having a point light at their center. Every ghost has two lights - on for his current position, and one for the target position. This way, a player can predict if the ghost soon will be floating towards them. And from time to time a lightning strikes (even when there's no window), so there should be enough to see anyway.

Of course we had some help! When he wasn't sleeping Björn Grunewald created some 3D models like the loot, and my brother Ludwig 'KingLudi' Hanisch - as usual - agreed to compose the music. Ludwig was in another city, and when I sent him some screenshots it was very late, so I wasn't sure if he was still willing to do it. But he sent a nice track in time. Afterwards he wasn't content with it, as it didn't quite play along with the visuals. The problem was that Jana and I were late in defining the atmosphere and couldn't send him a meaningful video, so he only had the screenshots with bad lighting as reference. A few days later Ludwig sent us a new, much more eerie track which fit perfectly, and I updated the game. You can play this new and better version by downloading the APK on itch.io.

Overall the Global Game Jam was cool; you might also want to have a look at the other games created at our site in Leipzig. By the way, one aspect I learned to dislike about the GGJ website is that you cannot edit your entry afterwards. I understand that they wouldn't want people to fake their entries, but it would be nice to be able to offer patches, or just add stuff you forgot.
We also might choose to register a jam site in our own city next year, because we found some potential co-jammers!